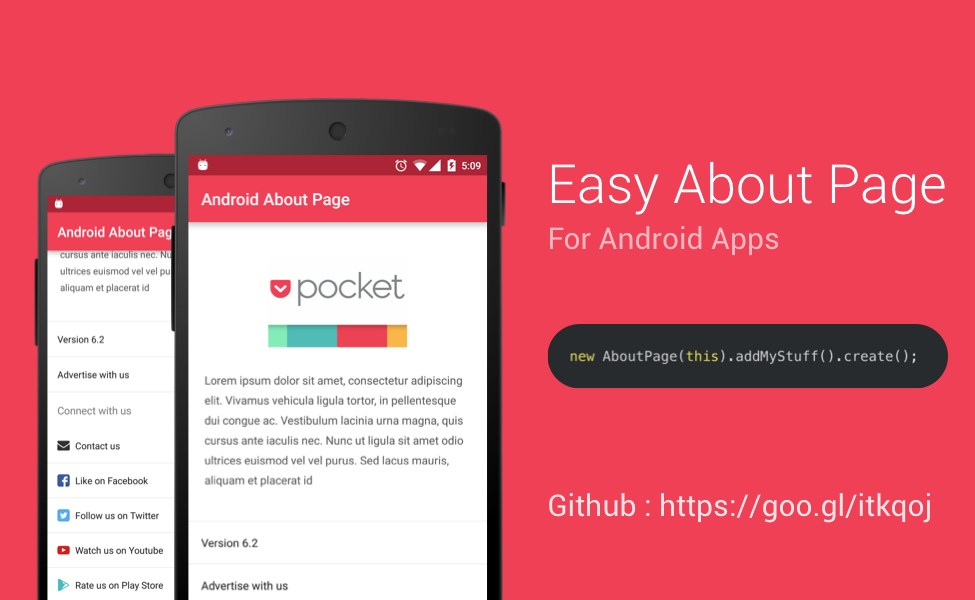
Android About Page:快速创建可高度自定义的关于界面

对于一个Android App来说,关于界面通常是它必不可少的一部分。关于界面常常用来展示开发者的信息、版权说明、版本信息和一些反馈之类的链接。这一功能往往通过ListView来实现,不过如果你认为ListView麻烦,想要快速制作出一个漂亮的关于界面的话,这个库或许能帮到你。
项目GitHub地址: https://github.com/medyo/android-about-page
首先在App的Build.gradle里添加依赖:
dependencies{
implementation 'com.github.medyo:android-about-page:1.2.5'
}
一些基本的使用方法:
View aboutView = new AboutPage(this)
.isRTL(false)
.setImage(R.drawable.dummy_image)
.addItem(versionElement)
.addItem(adsElement)
.addGroup("Connect with us")
.addEmail("elmehdi.sakout@gmail.com")
.addWebsite("http://medyo.github.io/")
.addFacebook("the.medy")
.addTwitter("medyo80")
.addYoutube("UCdPQtdWIsg7_pi4mrRu46vA")
.addPlayStore("com.ideashower.readitlater.pro")
.addGitHub("medyo")
.addInstagram("medyo80")
.create();
可以看到库里边预置了Facebook,Twitter,Github等链接,输入用户名或者账户ID就可以直接使用,非常方便。
不过我们可能往往不使用这些预设的内容。比如说,想点击某一项后启动个什么东西,怎么办呢?
考虑到这个问题,作者添加了Element类,用来自定义项目。因此只需创建一个Element,再把它添加进我们创建的AboutPage里面就行了。
以下是一个添加用Chrome Custom Tab启动网页的项目的例子:
Element viewRepo = new Element()
.setTitle(getString(R.string.github_address))
.setOnClickListener( v -> {
String url = "https://github.com/TCreopargh/Text-Converter-Android";
Builder builder = new Builder();
builder.setToolbarColor(0x2196f3);
CustomTabsIntent customTabsIntent = builder.build();
customTabsIntent.launchUrl(this, Uri.parse(url));
})
.setIconDrawable(R.drawable.about_icon_github);
aboutView.addItem(viewRepo);
最后将创建的aboutView 添加进Layout里面就可以了。
aboutLayout.addView(aboutView);
目前该项目已支持中文(简体)和中文(繁体)。
该项目基于MIT许可证。