LovelyDialog: 好看、方便的自定义Dialog

在Android中的Dialog可谓用户交互的一个必不可少的部分。此外,Dialog上还可以自定义View,方便开发者将自定义的布局加载到Dialog中。
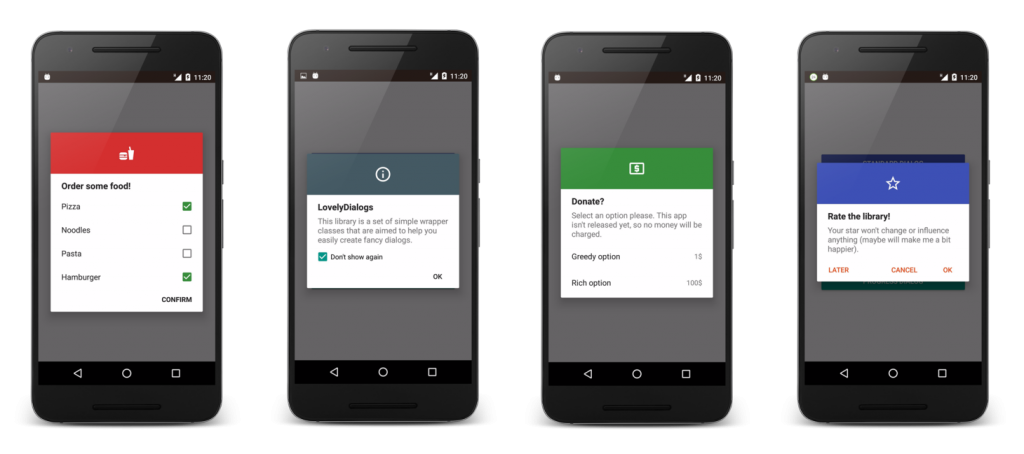
今天的这款LovelyDialog,在正常的Dialog上方多出了一块图像区域,开发者可以将自己的图标放入Dialog顶端,使得Dialog更加好看。同时,此支持库还能方便地显示大量文本,可以上下滚动,不用担心文字超出布局大小限制。此外还有多选、进度、输入框以及可自定义View的Dialog可供选择。
项目地址: https://github.com/yarolegovich/LovelyDialog#lovelyprogressdialog
使用方法:
LovelyStandardDialog :
LovelyStandardDialog lovelyStandardDialog =
new LovelyStandardDialog(MainActivity.this, LovelyStandardDialog.ButtonLayout.HORIZONTAL);
lovelyStandardDialog
.setIcon(R.drawable.ic_warning_white_48dp)
.setTitle(R.string.caution)
.setTopColorRes(R.color.warningYellow)
.setPositiveButtonColorRes(R.color.colorAccent)
.setNeutralButtonColorRes(R.color.colorAccent)
.setMessage(getString(R.string.regex_info) + getString(R.string.val_dialog_hint))
.setNeutralButton(R.string.view_help, v -> {
Intent intent = new Intent(MainActivity.this, ViewHelpActivity.class);
startActivity(intent);
})
.setPositiveButton(R.string.i_know, v -> lovelyStandardDialog.dismiss())
.create()
.show();
LovelyInfoDialog:
new LovelyInfoDialog(this)
.setTitle("信息")
.setTopColorRes(R.color.mdGreen)
.setIcon(R.drawable.help_outline_white_48dp)
.setMessage("这里是一些信息。")
.setConfirmButtonText("确定")
.create()
.show();
各个按钮默认点击后自动dismiss.
在app下的build.gradle中添加如下依赖即可使用。
dependencies {
implementation 'com.yarolegovich:lovely-dialog:1.1.0'
}
该项目基于Apache-2.0许可证。